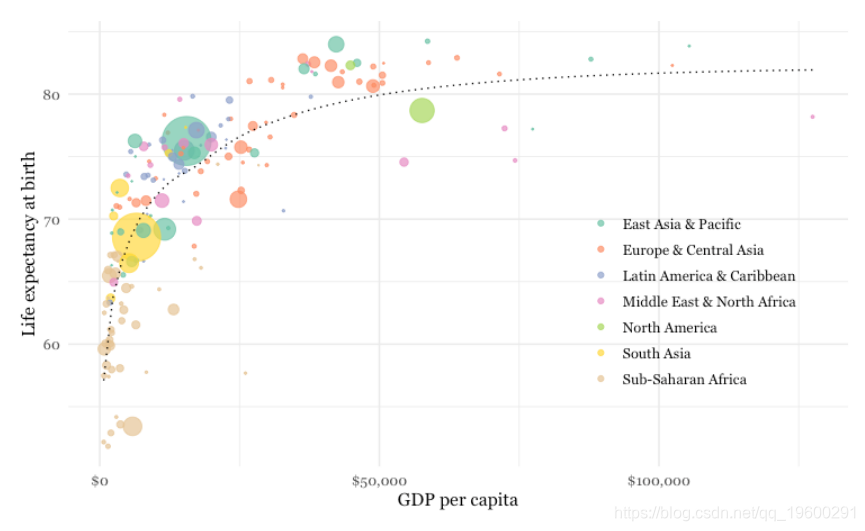
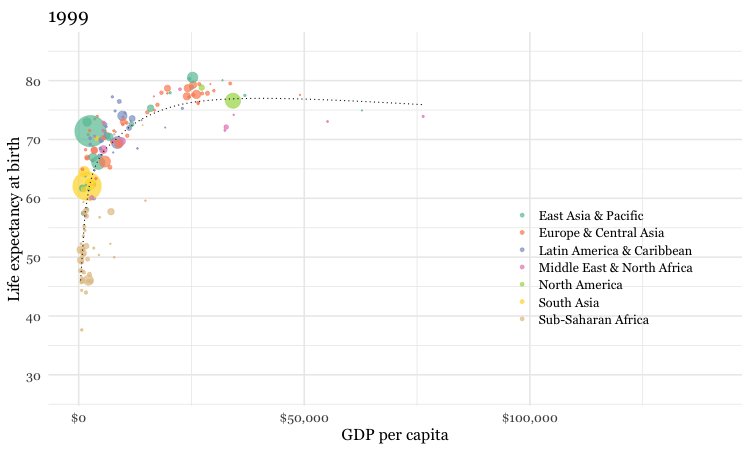
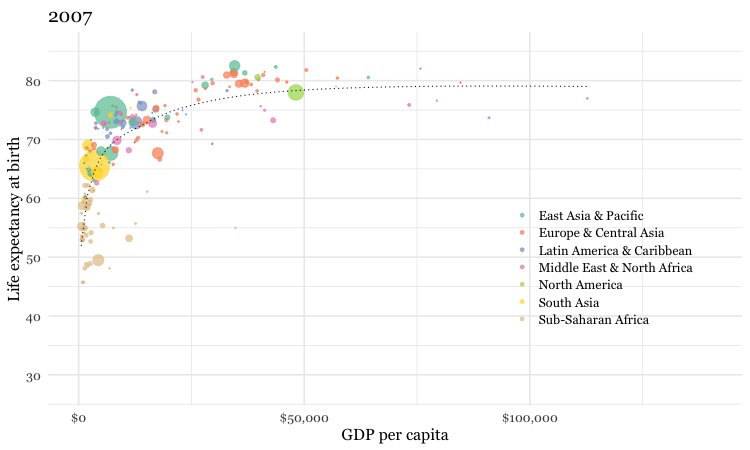
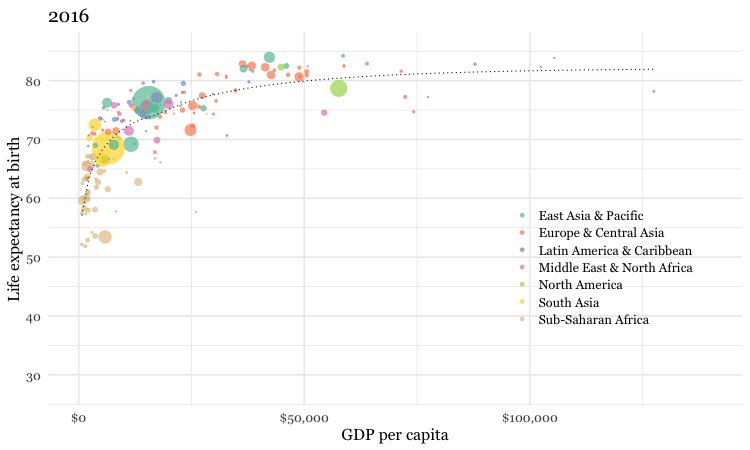
我们制作了以下图表,显示了2016年世界各国的人均GDP,出生时的期望寿命和人口。
我们制作了以下图表,显示了2016年世界各国的人均GDP,出生时的期望寿命和人口
可下载资源
使用的数据
nations.csv来自世界银行指标的数据。warming.csv有关1880年至2017年全球年平均温度 。yearvalue全球平均温度,与1900-2000年的平均温度相比。
simulations.csv美国国家航空航天局(NASA)对历史温度的模拟数据,估计了自然和人为因素对气候的影响, 包含以下变量:yeartype自然还是人为影响因素value来自模拟的全球平均温度,相对于1990-2000年的平均模拟值。
charts空文件夹,我们将在其中保存要制作动画的各个帧。
除了时间序列的数据,还有动态路径数据、实时轨迹数据等等,都需要动态工具,这里就推荐几个吧:
一、ECharts
一个使用 JavaScript 实现的开源可视化库,底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表,它是由百度团队开源的。
在实际开发中使用的往往会要求从服务器端取数据进行动态显示,一般来说数据请求过程如下:
-
客户端通过ajax发送请求;
-
服务器端Servlet接收请求;
-
生成json数据并返回给客户端;
-
客户端接收数据后显示。
通常都是用Jsp+Servlet+Echarts来实现动态数据可视化的。
二、Mapv
Mapv是一款地理信息可视化开源库,可以用来展示大量地理信息数据,点、线、面的数据,每种数据也有不同的展示类型,如直接打点、热力图、网格、聚合等方式展示数据。 Mapv使用canvas开发,支持现在被称为“现代”浏览器, 通常兼容除了IE8及IE以下版本的其他大部分浏览器,它也是百度团队开源的。
三、eReport
eReport可以用来做实时大屏的可视化,本身直连数据库,主要是使用起来很简单,而且内置的图表元素也比较丰富,使用者只需在B/S端简单拖拽目标数据及相关维度,即可得到从不同维度分析的结果,同时降低了系统开发的定制化程度,极大地降低了系统开发者的维护成本。
四、deck.gl
deck.gl是由uber开发并开源出来的基于WebGL的大数据量可视化框架。它具有提供不同类型可视化图层,GPU渲染的高性能,React和Mapbox GL集成,结合地理信息数据(GPS)的特点,专门用于大规模探索和可视化数据库。
五、HighCharts
说道Echarts,都会拿来与Hicharts对比,两者有点像WPS和OFFICE的关系,倒不是说Echarts怎样,日常图表动效Echarts完全够了。
Highcharts同样是可视化库,只不过是国外的,商用的话需要付费。其优势是文档详细, 实例也很很详细,文档中依赖哪些js脚本,css都十分详细,学习和开发都比较省时省力,相应的产品稳定性较强。
配置
启动RStudio,创建一个新的RScript,然后通过选择将工作目录设置为包含下载数据的文件夹Session>Set Working Directory>To Source File Location。
安装
加载我们今天将使用的软件包
# 加载需要的软件包
library(readr)
library(ggplot2)
library(dplyr)气泡图
我们制作了以下图表,显示了2016年世界各国的人均GDP,出生时的期望寿命和人口:

这是生成该图表的代码:
# 读取数据
nations <- read_csv("nations.csv")
# 过滤 2016 年的数据
nations2016 <- nations %>%
filter(year == 2016)
# 绘制泡泡图
ggplot(nations2016, aes(x = gdp_percap, y = life_expect)) +
xlab("GDP per capita") +
ylab("Life expectancy at birth") +
theme_minimal(base_size = 12, base_family = "Georgia") +
geom_point(aes(size = population, color = region), alpha = 0.7) +
scale_size_area(guide = FALSE, max_size = 15) +
scale_x_continuous(labels = dollar) +
stat_smooth(formula = y ~ log10(x), se = FALSE, size = 0.5, color = "black", linetype="dotted") +
scale_color_brewer(name = "", palette = "Set2") +
theme(legend.position=c(0.8,0.4))scale_size_area确保圆的大小根据人口数据按其面积缩放, 。labels将X轴标签的格式。stat_smooth的工作方式类似,geom_smooth允许 使用formula来指定用于拟合数据趋势线的曲线类型,此处为对数曲线。
现在,Viewer通过运行以下命令将其显示在面板中:
animate(nations_plot)
代码的工作方式
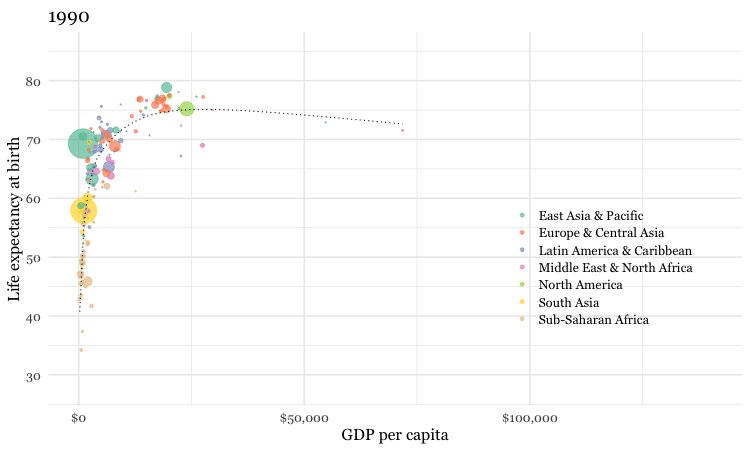
transition_time此功能通过来对数据进行动画处理year,仅显示与任何一个时间点相关的数据。除了每年生成一个帧外,它还生成中间帧以提供平滑的动画。"{frame_time}"在ggtitle函数内使用会在每个帧上放置一个标题,并带有transition_time函数中变量此处的相应值year。ease_aes控制动画的进行方式。enter_fade,exit_fade这些功能控制动画中数据点出现或消失的行为。您也可以使用enter_shrink和exit_shrink。
另存为GIF和视频
现在,我们可以将动画另存为GIF或视频
您可以使用选项width和height设置动画的尺寸(以像素为单位)。fps设置GIF的帧速率,以每秒帧数为单位。
要制作视频,您需要代码renderer = ffmpeg_renderer(),这需要在系统上安装FFmpeg。上面的视频代码还将宽高比设置为16:9 。
这是GIF:

可下载资源
关于作者
Kaizong Ye是拓端研究室(TRL)的研究员。在此对他对本文所作的贡献表示诚挚感谢,他在上海财经大学完成了统计学专业的硕士学位,专注人工智能领域。擅长Python.Matlab仿真、视觉处理、神经网络、数据分析。
本文借鉴了作者最近为《R语言数据分析挖掘必知必会 》课堂做的准备。
非常感谢您阅读本文,如需帮助请联系我们!


 Python酒店预订数据:随机森林与逻辑回归模型ROC曲线可视化
Python酒店预订数据:随机森林与逻辑回归模型ROC曲线可视化 视频讲解|Stata和R语言自助法Bootstrap结合GARCH对sp500收益率数据分析
视频讲解|Stata和R语言自助法Bootstrap结合GARCH对sp500收益率数据分析 高维变量选择专题|R、Python用HOLP、Lasso、SCAD、PCR、ElasticNet实例合集分析企业财务、糖尿病、基因数据
高维变量选择专题|R、Python用HOLP、Lasso、SCAD、PCR、ElasticNet实例合集分析企业财务、糖尿病、基因数据 R语言拟合线性混合效应模型、固定效应、随机效应参数估计可视化生物生长、发育、繁殖影响因素
R语言拟合线性混合效应模型、固定效应、随机效应参数估计可视化生物生长、发育、繁殖影响因素