可以直接从R / RStudio制作在线交互式图表和地图。
启动RStudio,创建一个新的RScript,然后将工作目录设置为下载的数据文件夹。
使ggplot2图表成为交互式Plotly图表
制作交互式 点线图
以下代码将安装并加载程序包(该程序还将自动加载ggplot2),加载readr和dplyr,然后加载我们之前使用的食品券数据。
# install and load plotly, load readr and dplyr
install.packages("plotly")
library(plotly)
library(readr)
library(dplyr)
将其转变为Plotly图。
# load data
food_stamps <- read_csv("food_stamps.csv")
# dot-and-line chart
food_stamps_chart <- ggplot(food_stamps, aes(x = year, y = participants)) +
xlab("Year") +
ylab("Participants (millions)") +
theme_minimal(base_size = 14, base_family = "Georgia")
geom_point() +
geom_line()
plot(food_stamps_chart)
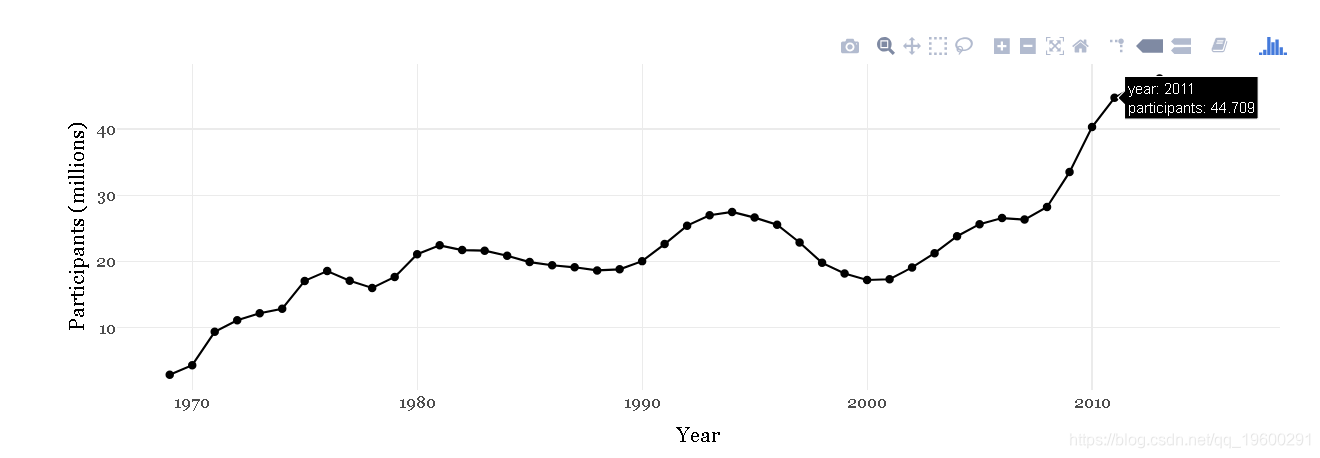
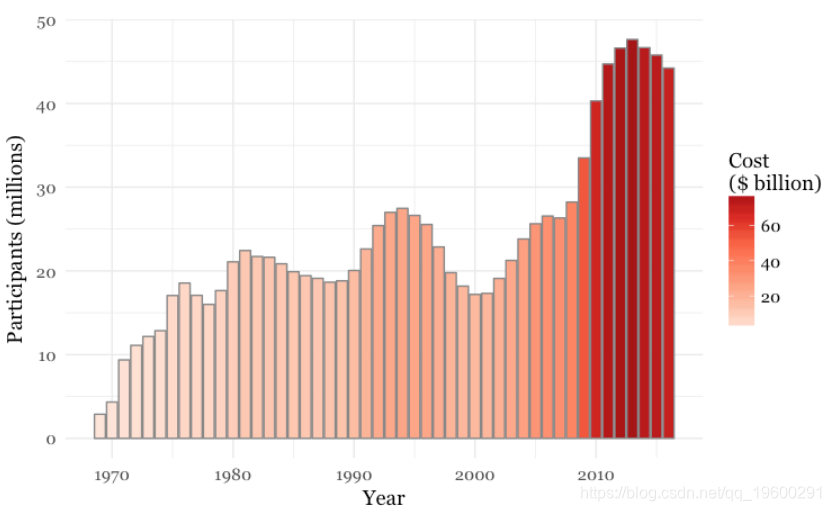
如前所述,这会将ggplot2图表保存在您的环境中。以下代码将其转换为“绘图”图表,该图表应显示在Viewer右下角的标签中:


当您将鼠标悬停在默认图表上时,一些控件会显示在右上角。
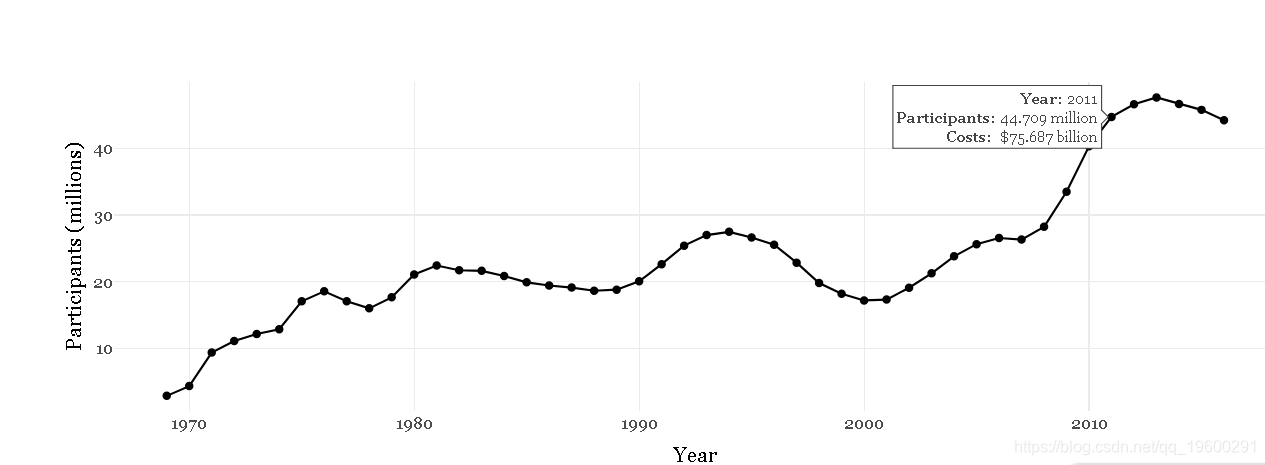
要重新格式化工具提示,我们需要同时修改ggplot2和plotly代码
最终layout功能中的代码代码为工具提示设置样式,使用白色背景并更改字体系列,使其与图表的其余部分保持一致。 将代码插入页面并按如下所示进行编辑:
<div class="container">
<iframe width="100%" height="450" frameborder="0" scrolling="no" src="food_stamps_interactive.html"></iframe>
</div> <!-- /.container -->
结果应该是:


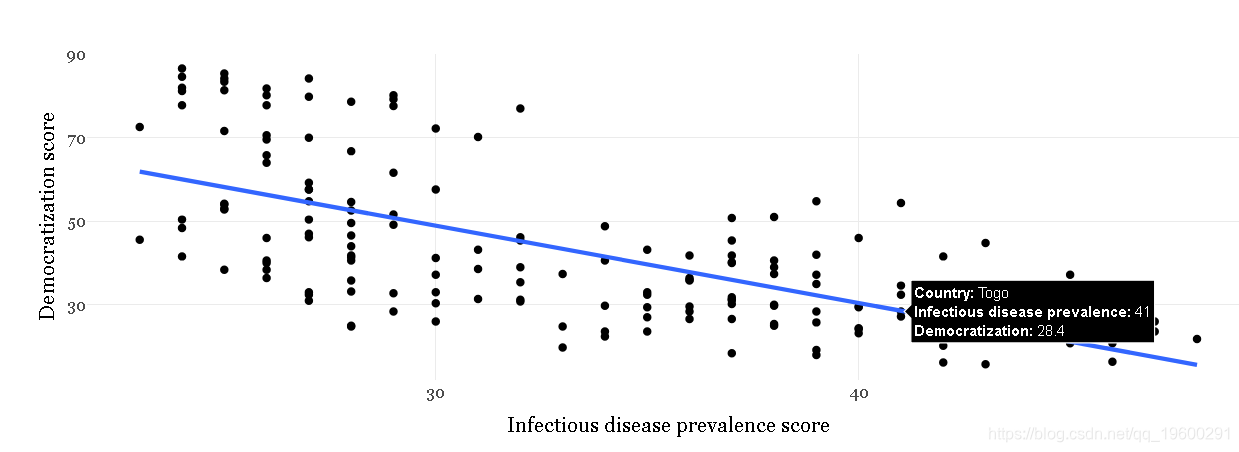
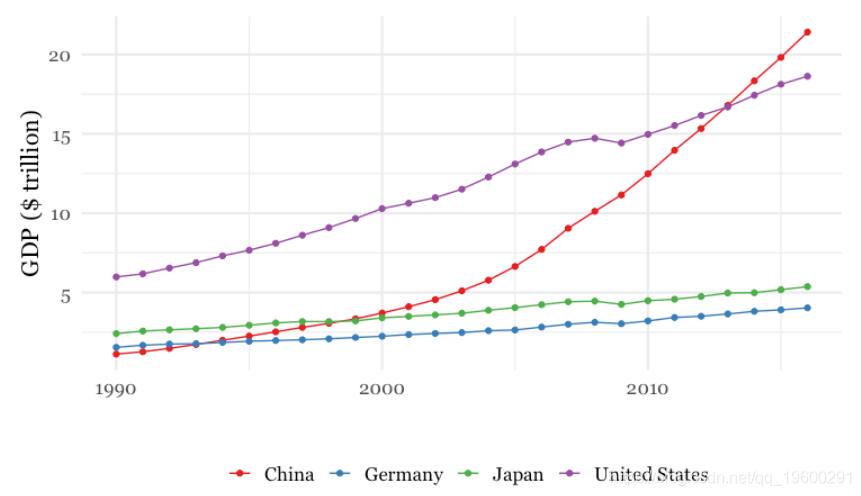
制作疾病和民主散点图的交互式版本
此代码创建具有线性趋势线的基本散点图,而没有映射到点income_group的颜色:
结果应该是:


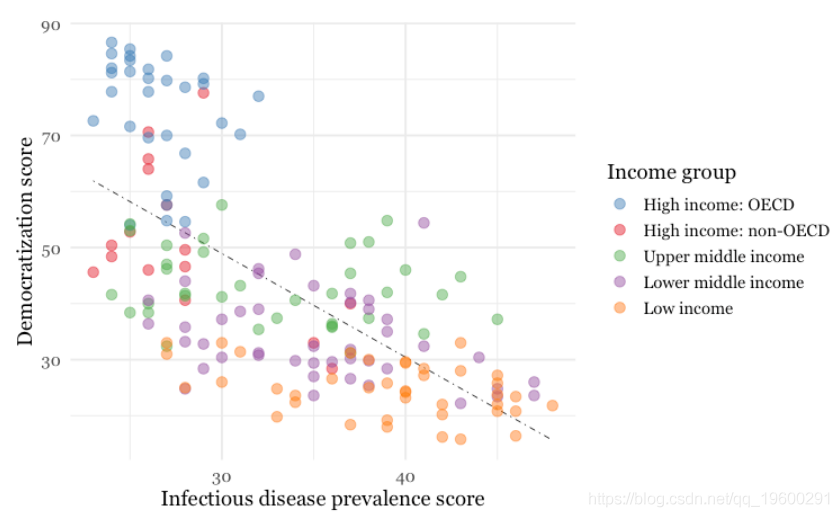
以下代码使用定性的ColorBrewer调色板为这些点创建此图表的版本,以由世界银行收入组为其着色。
这是静态版本:


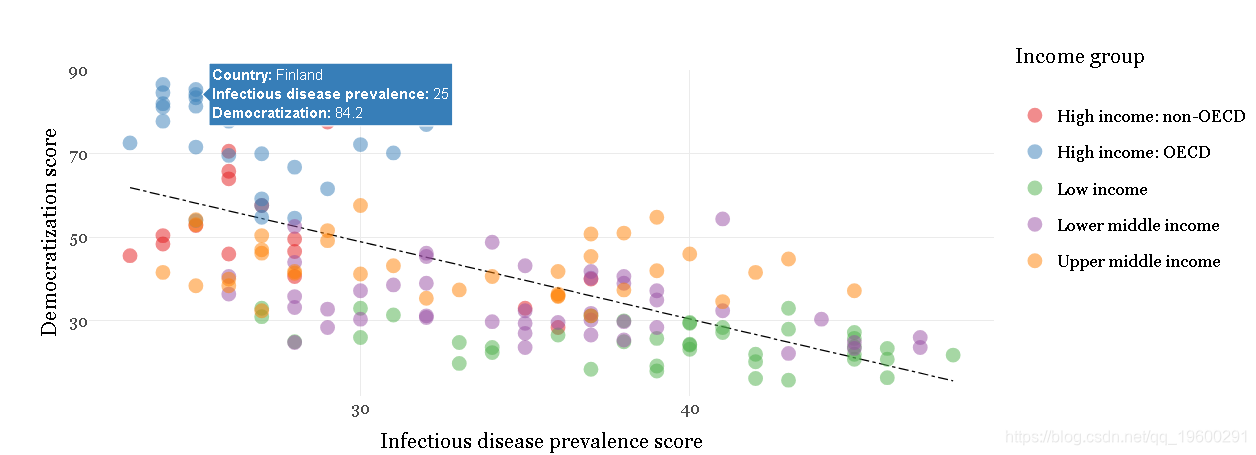
这是交互式的:


请注意,交互式ggplot版本未继承scale_color_brewer对静态ggplot图表中的图例中的项目进行排序的代码。
但是我们可以通过首先运行以下代码来解决此问题:
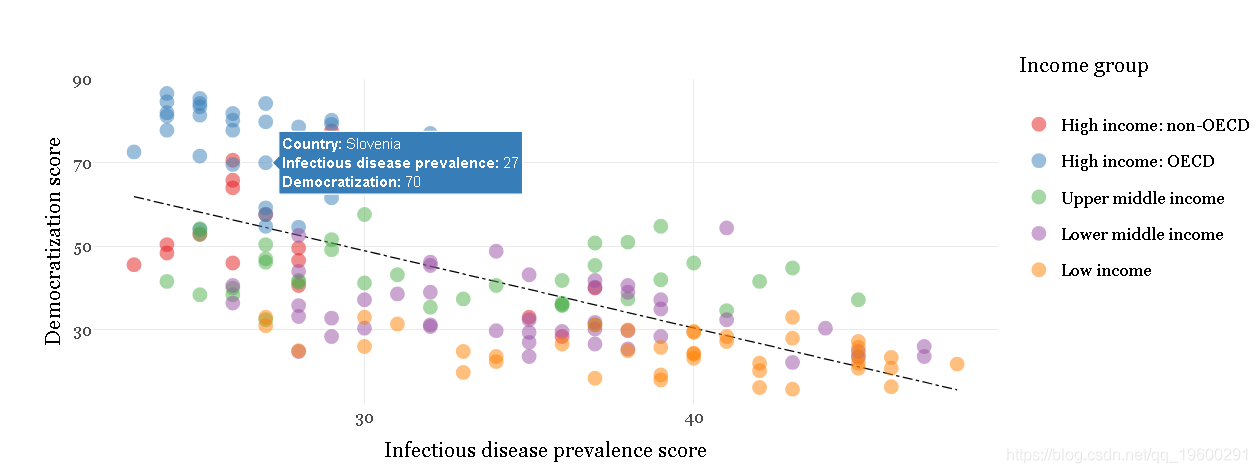
这将转换income_group为分类变量或factor,然后按其类别或级别的顺序对数据框进行排序。
现在,像以前一样运行图表代码将可以固定交互式图表中图例中项目的顺序。


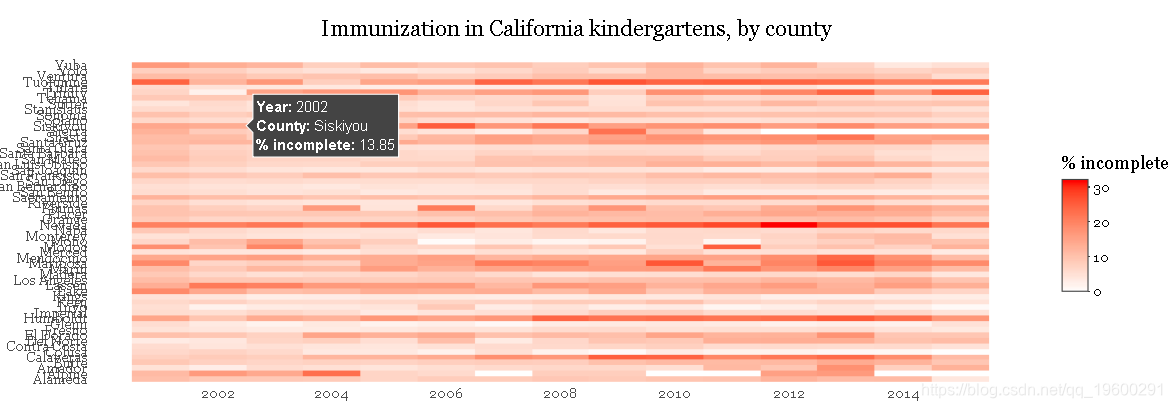
制作交互式版本的加州幼儿园免疫接种热图
这是 另一个示例。
结果应该是:


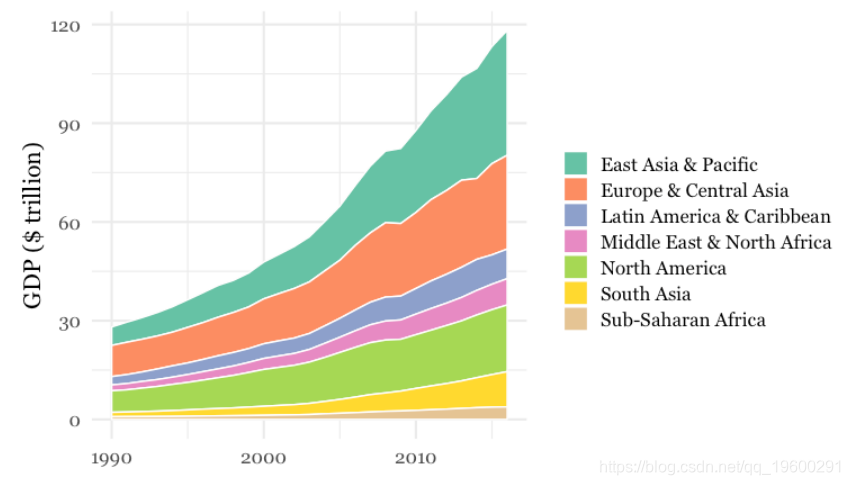
练习制作其他交互式图表
在课堂上,在时间允许的情况下,我们将使用plotly 创建这些ggplot2图表的交互式版本:






使用Leaflet制作地震风险图和地震图
制作交互式在线地图的最广泛使用的JavaScript库。
# install and load leaflet and rdgal
install.packages("leaflet")
install.packages("rgdal")
library(leaflet)
library(rgdal)
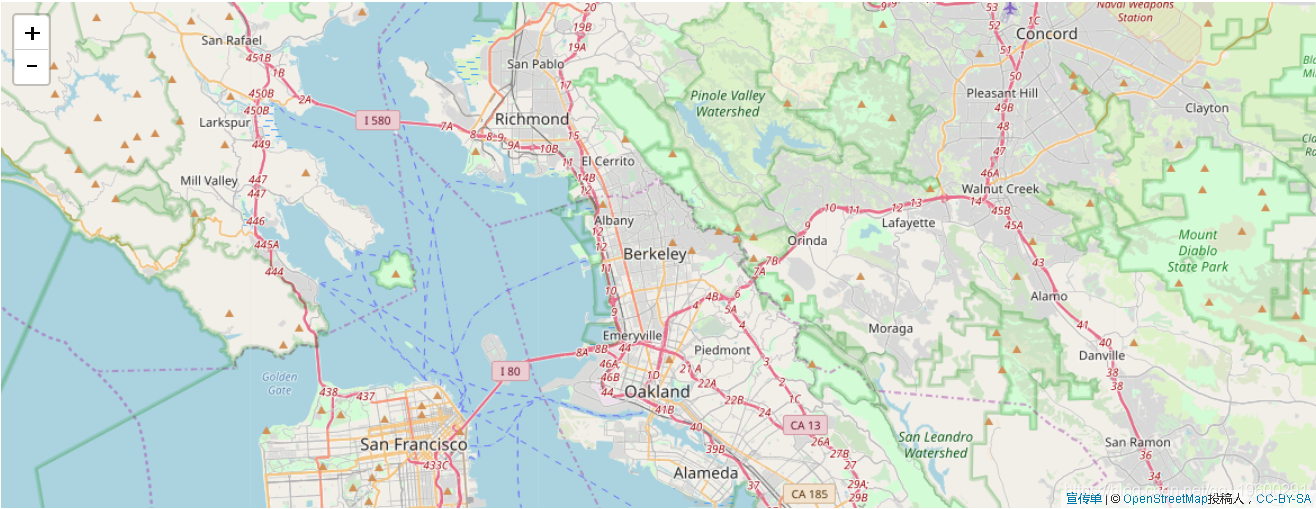
首先,让我们看看如何制作以伯克利为中心的基本Leaflet地图:
该地图应显示在Viewer:


该leaflet函数创建一个 地图。
该addProviderTiles函数使用Leaflet Providers插件将各种图块添加到地图。
现在seismic使用rgdal中的readOGR函数加载从shapefile 开始的地震地图所需的数据。
提到的两个分别seismic指向文件夹和其中的shapefile。
现在你应该在你的环境中调用的对象seismic是一个SpatialPolygonsDataFrame。
我们还可以直接从美国地质调查局地震API中加载地震数据,如有关查找和下载数据的课程说明中所述:
使用该网址,我们加载了自1960年初以来6级及以上的地震,地震发生在美国大陆地理中心的6,000公里半径内。
让我们看一下seismic数据摘要:
# view summary of seismic_risk data
summary(seismic)
定义破坏性地震的年度风险的数据是可变的ValueRange。但是,此合并变量的类别顺序不正确。要更正此问题,我们应将变量从文本转换为factor,或levels按正确的顺序进行分类。
现在,类别应按正确的顺序排列:
请注意,要运行dplyr代码以mutate
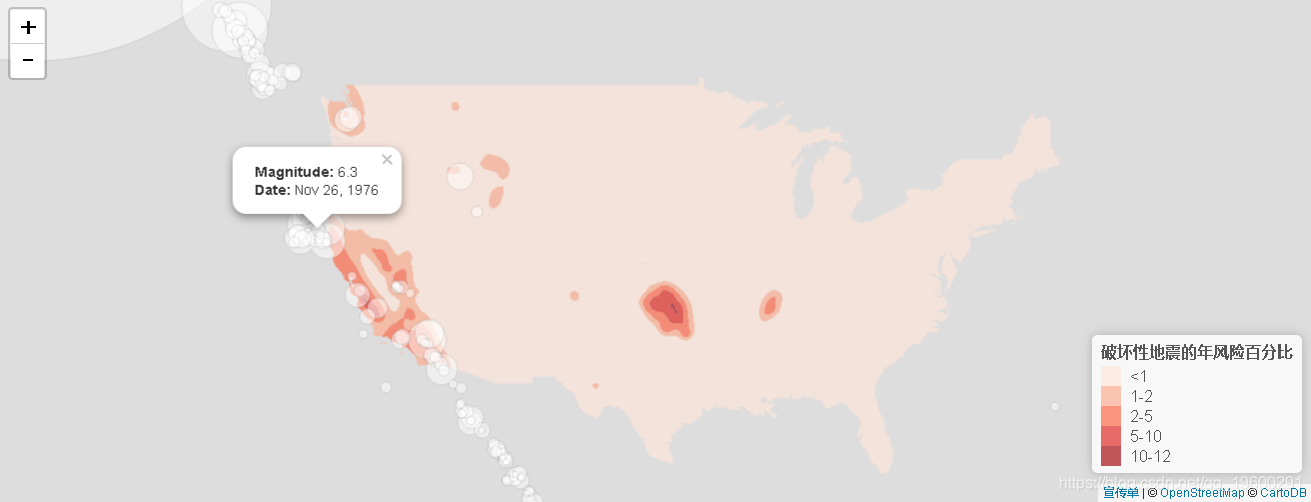
接下来,我们将地震风险数据加载到 地图中:
现在,您应该leaflet在环境中看到一个类型的对象。
现在,我们只需两行代码就可以创建具有两层的地图:
结果应该是:


该函数colorFactor将命名的ColorBrewer调色板分配给类别变量。
该函数addPolygons将多边形添加到地图:不stroke = FALSE给它们轮廓;fillOpacity = 0.7使它们稍微透明;color = ~pal(ValueRange))使用调色板根据ValueRange数据中的值为多边形着色。
可下载资源
关于作者
Kaizong Ye是拓端研究室(TRL)的研究员。在此对他对本文所作的贡献表示诚挚感谢,他在上海财经大学完成了统计学专业的硕士学位,专注人工智能领域。擅长Python.Matlab仿真、视觉处理、神经网络、数据分析。
本文借鉴了作者最近为《R语言数据分析挖掘必知必会 》课堂做的准备。
非常感谢您阅读本文,如需帮助请联系我们!

 PySpark、Plotly全球重大地震数据挖掘交互式分析及动态可视化研究
PySpark、Plotly全球重大地震数据挖掘交互式分析及动态可视化研究 视频讲解|Stata和R语言自助法Bootstrap结合GARCH对sp500收益率数据分析
视频讲解|Stata和R语言自助法Bootstrap结合GARCH对sp500收益率数据分析 高维变量选择专题|R、Python用HOLP、Lasso、SCAD、PCR、ElasticNet实例合集分析企业财务、糖尿病、基因数据
高维变量选择专题|R、Python用HOLP、Lasso、SCAD、PCR、ElasticNet实例合集分析企业财务、糖尿病、基因数据 【视频】因子分析简介及R语言应用实例:对地区经济研究分析重庆市经济指标
【视频】因子分析简介及R语言应用实例:对地区经济研究分析重庆市经济指标