
Tableau 数据可视化:探索性图形分析新生儿死亡率数据
今天,我们将与Tableau Public合作,使用该工具, 可以创建各种交互式图表,地图和表格,并将它们组织成仪表板和故事,然后可以将其保存到云中并嵌入到Web中。
介绍Tableau Public
我们今天将使用的数据
nations.csv来自世界银行指标门户的数据。包含以下字段:iso2ciso3c由国际标准化组织分配的每个国家的两个字母和三个字母的代码。country国家的名字。yearpopulation估计年中总人口,包括难民以外的所有居民。gdp_percap按当前国际美元计算的人均国内生产总值,已根据不同地区的购买力进行了校正。life_expect出生时的预期寿命,以年为单位。population估计年中总人口,包括难民以外的所有居民。birth_rate根据年中人口估计数,每千人中该年中的活产数。neonat_mortal_rate新生儿死亡率:在给定年份中,每千名活产婴儿中28岁之前死亡的婴儿。regionincome世界银行的地区和收入群体在这里解释。
可视化新生儿死亡率数据
连接到数据
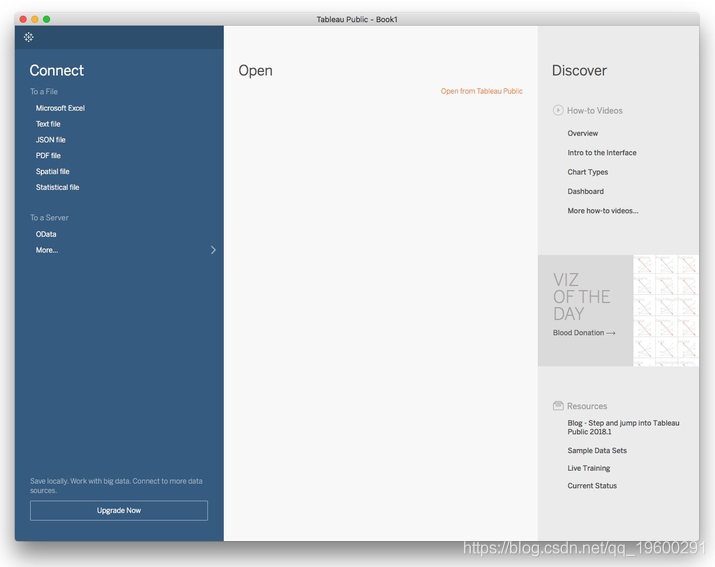
启动Tableau Public,您将看到以下屏幕:


根据Connect在左上角,选择标题Text File,浏览文件nations.csv和Open。此时,您可以查看数据,其标签如下:
- 文本:
Abc - 号码:
# - 日期:日历符号
- 地理:全球符号
创建新的计算变量
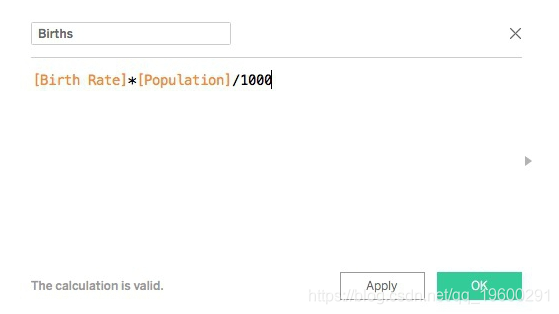
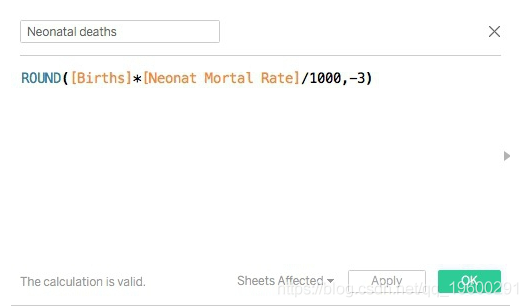
数据包含给出出生和新生儿死亡率的变量,但没有给出必须计算的出生和死亡总数的变量。在顶部菜单中,选择Analysis>Create Calculated Field。如下所示填写对话框(只需开始输入变量名以选择要在公式中使用的变量名):


现在创建第二个计算字段,以给出新生儿死亡总数:


了解Tableau的默认行为是汇总/汇总数据
请注意,Tableau例行汇总或汇总了落入Columns和的度量,例如Rows,计算SUM或AVG(平均值或均值)。
可以通过Analysis从顶部菜单中选择并取消选中来关闭此行为Aggregate Measures。但是,我不建议您这样做,因为它将禁用某些Tableau功能。
制作折线图,显示不同国家/地区随时间推移的新生儿死亡率
为了解决我们的第二个问题,并按国家/地区探索随时间推移的新生儿死亡率,我们可以使用折线图。
首先,Neonat Mortal Rate在Measures面板中选择,然后单击右侧的向下小三角形以显示其菜单。选择Rename并更改为Neonatal death rate (per 1,000 births)。
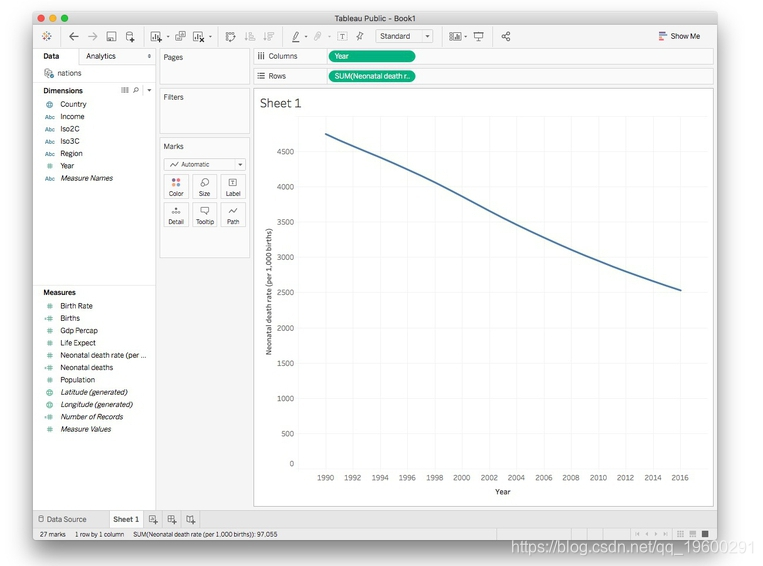
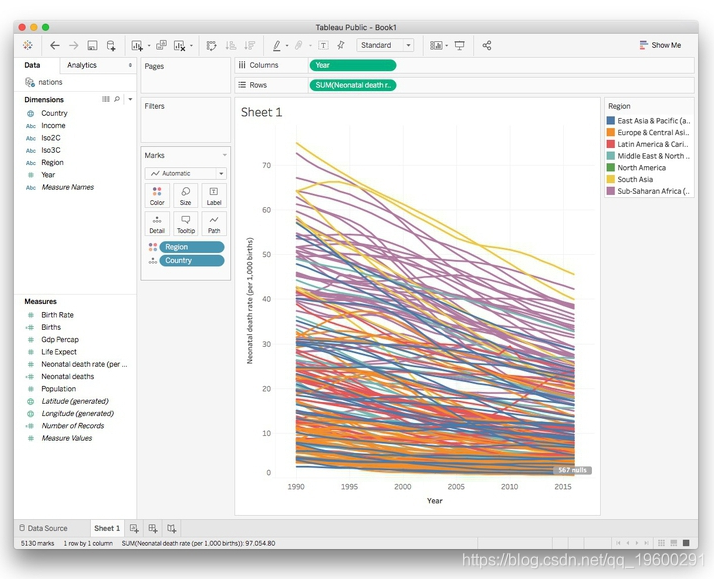
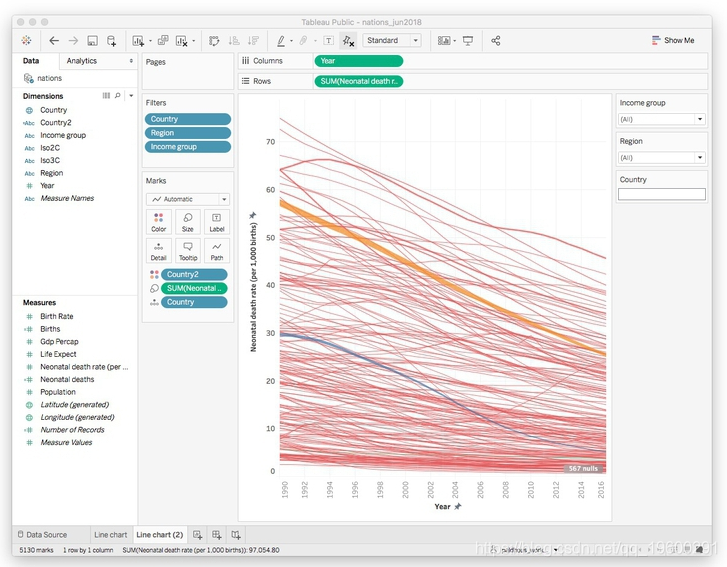
然后这个变量拖到Rows并Year到Columns。该图表现在应如下所示:


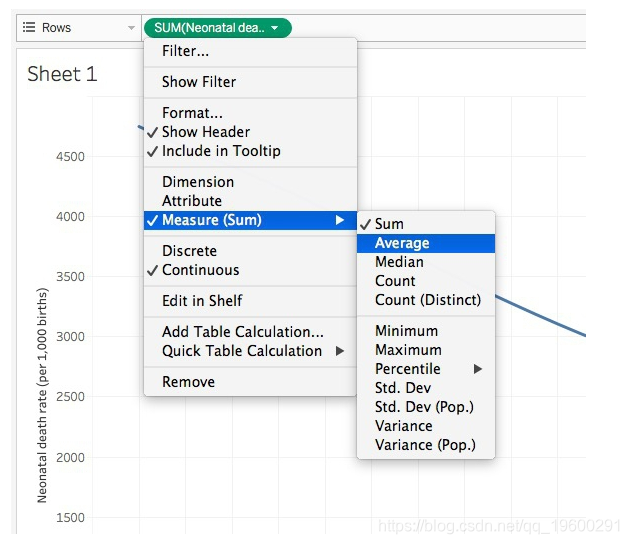
Tableau通过使用函数将每年每个国家的费率相加来汇总数据SUM。您可以通过打开中的变量菜单来更改摘要功能Rows,如下所示:


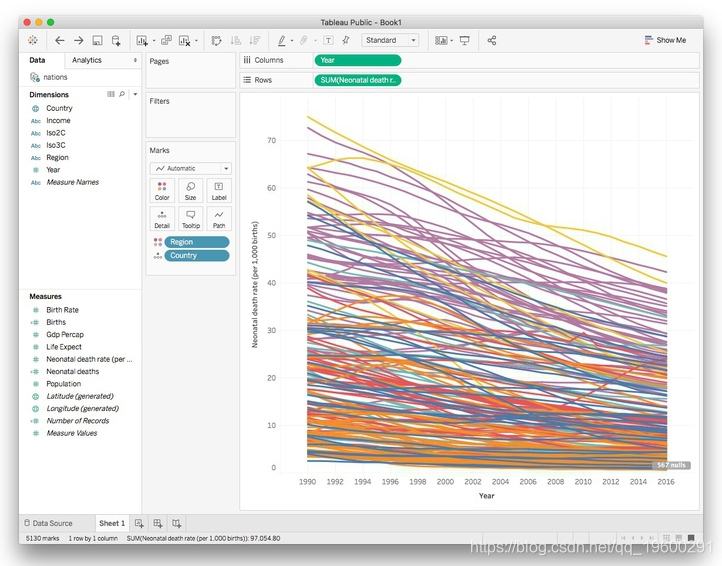
跨国家加价是没有道理的。而且,我们对各个国家的新生儿平均死亡率或中位数没有兴趣。相反,我们希望每个国家/地区有一条线。所以拖动Country到Detail在Marks货架:


我们可以使用颜色来区分不同的区域,因此将区域拖动到Color:


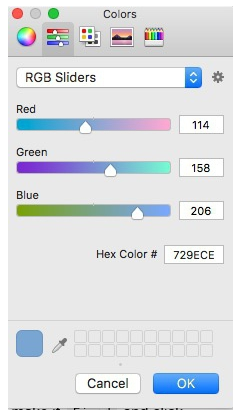
Region是类别变量,Tableau选择了其默认的定性调色板。要获得更精细的配色方案,请单击Color,选择,Edit Colors...然后在对话框中选择Tableau Classic Medium定性配色方案,然后单击Assign Palette和OK。
Tableau的定性调色板设计合理,因此无需采用ColorBrewer方案


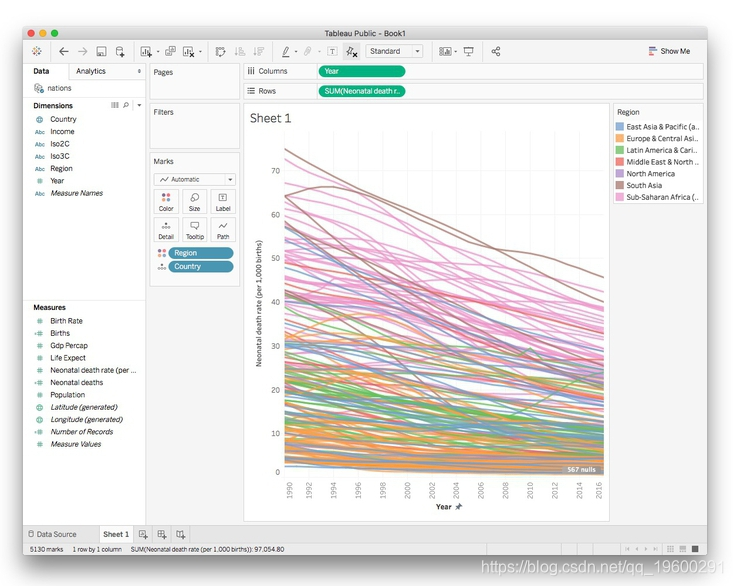
Color再次单击并将透明度设置为75%。
现在,右键单击X轴,选择Edit Axis,如下所示编辑对话框,然后将其关闭:
再次右键单击X轴,选择Format,更改Alignment为,Up然后使用下拉菜单将设置Font为粗体。关闭Format面板,图表现在应如下所示:


Sheet 1选择文本,打开下拉菜单,然后选择,以删除图表上的标题Hide Title。
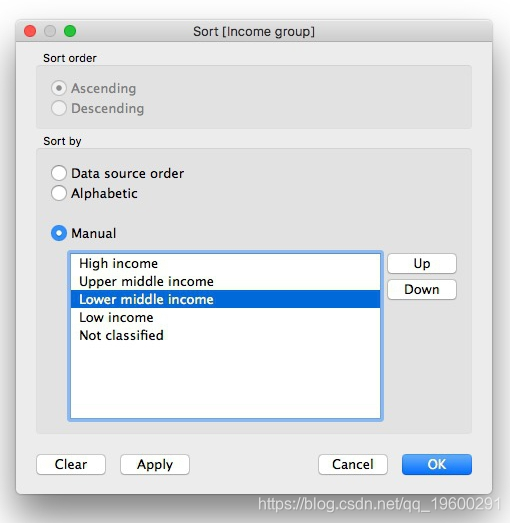
Income group过滤器将按字母顺序列出选项,而不是按收入顺序列出,这样更有意义。要解决此问题,请Income group在Data面板中右键单击并选择Default Properties>Sort。在下面的对话框中,选择Manual排序,如下编辑顺序,然后单击OK:


过滤的替代方法:突出显示要与颜色进行比较的国家
要获得与图表相似的效果,请打开工作表菜单,然后选择Duplicate复制图表。
现在,需要使用要突出显示的那些国家/地区的名称以及其他具有相同标签的国家/地区创建一个新的计算变量,例如Other。
选择Analysis>Create Calculated Field...,调用新变量Country2并按如下所示填写公式:
现在将其拖动Country2到Color该图表上,如下所示:


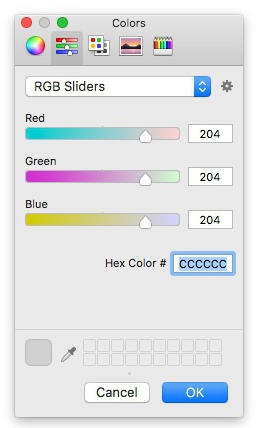
Color>Edit Colors...手动选择和更改颜色,为以下项选择浅灰色Other:
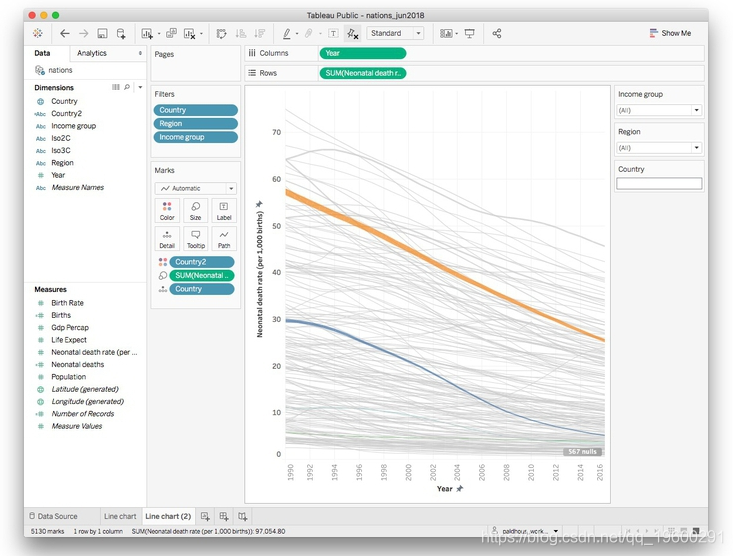
该图表现在应如下所示:


该图表现在应如下所示:


可下载资源
关于作者
Kaizong Ye是拓端研究室(TRL)的研究员。在此对他对本文所作的贡献表示诚挚感谢,他在上海财经大学完成了统计学专业的硕士学位,专注人工智能领域。擅长Python.Matlab仿真、视觉处理、神经网络、数据分析。
本文借鉴了作者最近为《R语言数据分析挖掘必知必会 》课堂做的准备。
非常感谢您阅读本文,如需帮助请联系我们!

 数据分享|SQL Server、Visual Studio、tableau对信贷风险数据ETL分析、数据立方体构建可视化
数据分享|SQL Server、Visual Studio、tableau对信贷风险数据ETL分析、数据立方体构建可视化 R语言对论文作者研究机构、知识单元地理空间数据可视化
R语言对论文作者研究机构、知识单元地理空间数据可视化 matlab数据可视化交通流量分析天气条件、共享单车时间序列数据
matlab数据可视化交通流量分析天气条件、共享单车时间序列数据 Python在线零售数据关联规则挖掘Apriori算法数据可视化
Python在线零售数据关联规则挖掘Apriori算法数据可视化